
Deuxième épisode de notre série où on debunk les fausses idées du web design !
Auteur
Publié le
15 mars 2022
Catégorie
DESIGNAujourd'hui on parle de mots, de phrases et de paragraphes, du vide et on réalise une introspection sur le métier de designer.

Le contenu est la base d'un site vitrine : c'est ce que vos utilisateurs viennent chercher. Une information sur un produit, sur votre société, une offre d'emploi... On vient rarement sur un site uniquement pour voir les jolis photos de vos locaux ou le splendide design réalisé par l'agence Uxer (Bien que... 👀).
On commence donc souvent la conception d'un site par des ateliers visant à avoir une réflexion sur les objectifs du projet :qu'est-ce que l'on souhaite exprimer, montrer et offrir à nos utilisateurs ? Que viennent-t-ils chercher sur notre site ?On sait par exemple que l'on va vouloir parler de l'histoire de notre société, de nos valeurs ou encore de nos process de travail spécifiques.
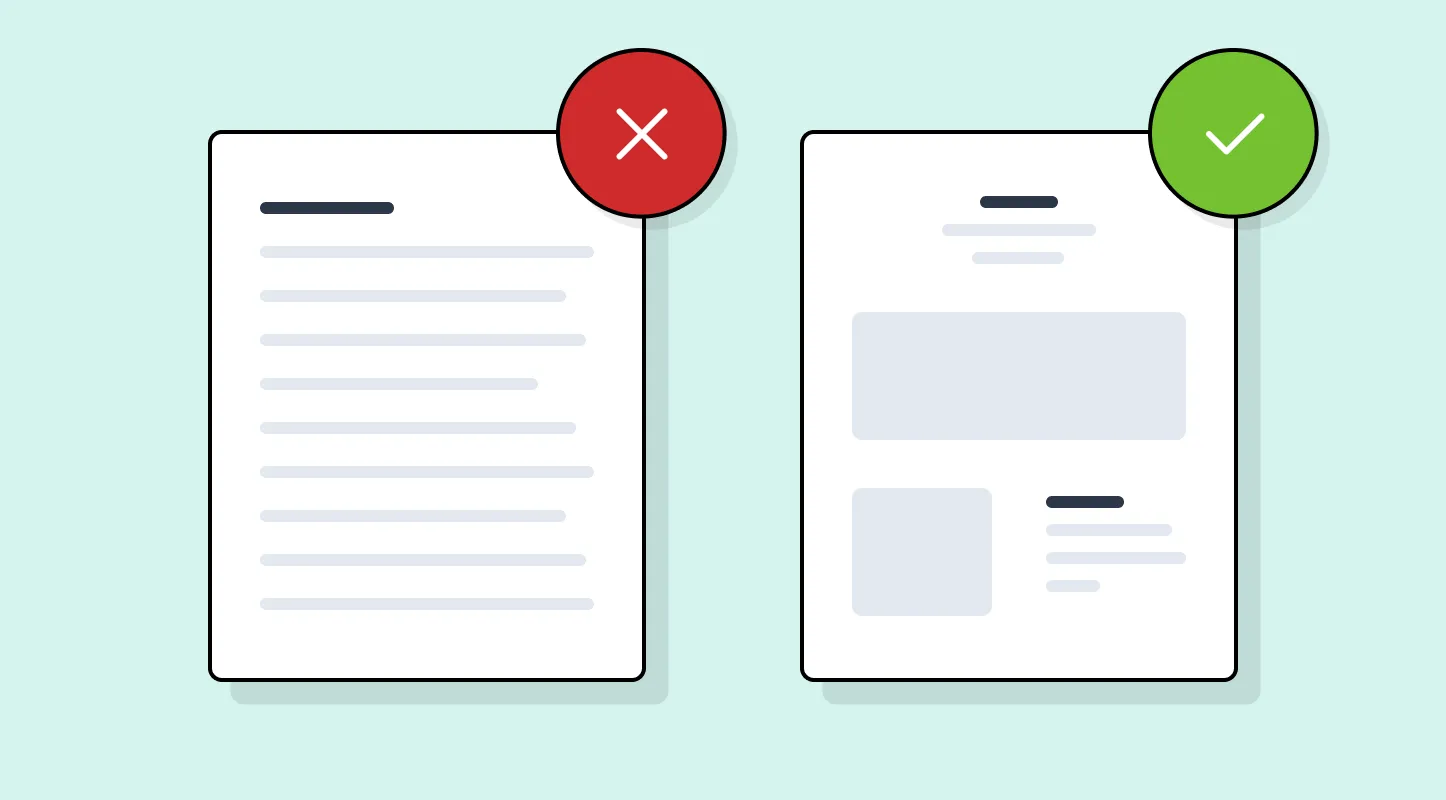
Puis vient le moment de poser des mots et des phrases sur ces sujets. Et bien souvent, on se retrouve à écrire de longs documents Word de plusieurs pages contenant paragraphes sur paragraphes d'informations. C'est qu'il y en a des choses à dire ! Et lorsqu'il reçoit tout ça, le designer se demandera : "Mais comment est-ce que je vais pouvoir afficher tout ça moi ?!".
Pour répondre à la question du jour, à savoir : plus mes contenus texte sont longs, mieux c'est pour l'utilisateur ? La réponse est : pas forcément. En effet,une quantité trop importante d'informations peut perdre un utilisateur. Il peut simplement ne pas trouver l'information qu'il cherche car celle-ci est perdue au milieu d'autres éléments qui ne l'intéressent pas, ou peut également quitter la page voire le site, submergé par tout ce qui lui est montré.
Voici différents éléments de réflexion pour ne pas tomber dans cet écueil :
Pour résumé donc, l'important n'est pas de rédiger du contenu pour rédiger du contenu. Il faut avant tout qu'il soit pertinent, réponde aux besoins de vos utilisateurs et qu'il soit bien structuré.

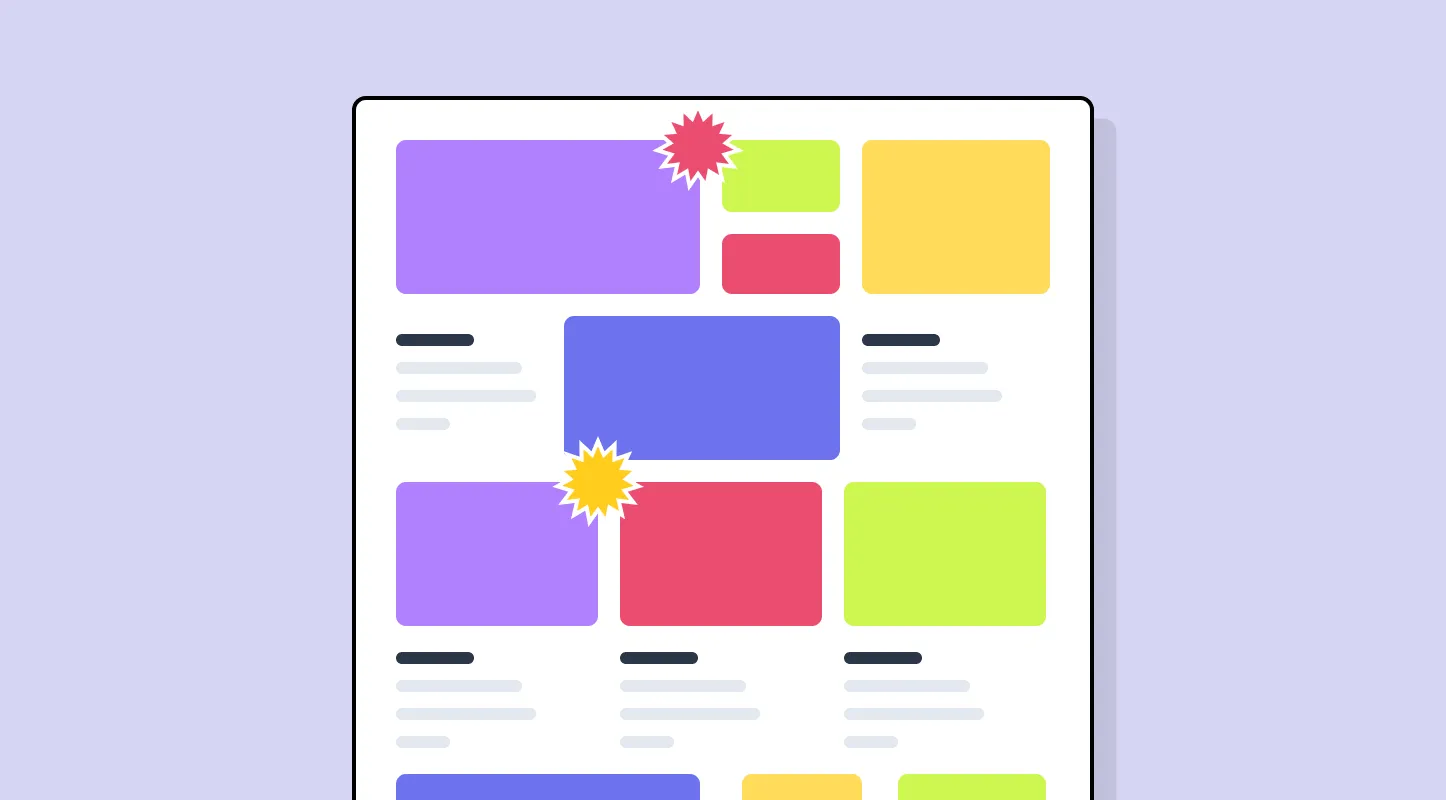
L'espace blanc (ou espace négatif) dans une page d'un site fait souvent débat lors de la création des maquettes d'un site. Plus d'une fois un client a demandé à son designer de réduire ces espaces considérés comme vides et de rapprocher les contenus les uns des autres.
Et cela peut paraître sensé. Pourquoi rallonger la page avec des espaces inutiles alors que l'on sait que l'attention d'un utilisateur est limitée ? Si j'ajoute des espaces entre mes contenus, les derniers seront trop bas et les utilisateurs ne les verront jamais !
Pour commencer à répondre à cette question, il est important de se rappeler que les utilisateurs scrolleront dans vos pages SI vous leur donnez une bonne raison de le faire. Ça tombe bien, on a écritun articlelà dessus 😊
Designbusters: 3 mythes du web design
Jan Tschichold écrivait en 1930 que l'espace blanc doit être traité comme un élément actif et non un arrière-plan passif. En effet, il permet derendre les contenus plus digestesen affichant moins d'informations d'un coup mais également de rendre beaucoup plus évidente lahiérarchie des informationsau sein de vos pages. Espacer vos blocs de contenus de vos pages permet de mieux guider l'oeil de vos utilisateurs, d'une section à une autre.
Une page trop chargée et mal structurée ne donnera pas envie d'être lue aux utilisateurs.Une étude de l'université de Wichitaa démontrée que l'espace négatif dans une pageaméliore la compréhension du contenu, même si cela augmente légèrement le temps de lecture.
On peut même considérer quel'espace blanc peut avoir la même importance que les espaces alloués aux visuelsqui illustrent vos pages étant donné qu'il joue un rôle clé pour l'intégrité visuelle de la structure de vos pages, au même titre que vos photos ou illustrations.
Et si vous avez VRAIMENT besoin de supprimer tout espace blanc de vos pages, vous pouvez toujours vous tourner vers : lewhite space eliminator. 🔫

On termine cet épisode avec un mythe qui va probablement taper dans l'égo de beaucoup de designers. Si je suis un designer avec un certain nombre d'années d'expérience, je peux garantir que mon interface répondra entièrement aux problématiques des futurs utilisateurs. C'est bien évidemment faux.
Un bon designer se rendra souvent compte des problèmes d'usabilité les plus importants, et pourra les corriger avant qu'ils n'impactent les utilisateurs. Mais il ne pourra certainement pas tout anticiper et créer une interface ✨ parfaite ✨.
En effet,le comportement des utilisateurs est difficile à prévoir, même pour un designer expérimenté. Les utilisateurs peuvent être surprenants, se retrouver face à des problèmes qui n'avaient pas été anticipés et au contraire ne pas bloquer face à des points que l'on aurait pu penser comme bloquants ou compliqués.
Les designers sont rarement la cible des produits sur lesquels ils travaillentet peuvent donc souventpasser à côté des raisons des blocages de leurs utilisateurs, notamment si ces derniers ont des compétences particulières ou très spécifiques. Pour illustrer ce point, utilisons l'exemple de l'agence Uxer. Etant situés à Bordeaux, nous travaillons régulièrement avec des clients opérant dans le domaine du vin. Il serait prétentieux de penser que nous pouvons être à la fois experts en UX, en UI et en viniculture.
C'est pourquoi on peut souvent commencer la conception d'une interface produit à partir d'hypothèses mais qu'il faut confronter ces dernières aux utilisateurs finaux. Il est capital de privilégier les tests utilisateurs et travailler conjointement avec la cible de notre produit pourtransformer des hypothèses en données empiriques.
Et soyons réalistes, l'interface parfaite n'existe pas, on tombe rarement bon du premier coup. Mais c'est à force de tests et d'évolutions pertinentes que l'on peut créer, petit à petit, un produit efficace et agréable à utiliser pour vos utilisateurs.
Découvrez un autre article

On utilise souvent des termes techniques, et c'est pas toujours clair pour tout le monde. On corrige ça !