
Quelques réflexions rapides autours de l'UI Design permettant de créer de meilleurs produits digitaux
Auteur
Publié le
10 mai 2022
Catégorie
DESIGNAujourd’hui, on parle d’accessibilité versus créativité, de cohérence dans nos interfaces, de taille, de forme et de couleur.
Toutes ces petites choses qui peuvent sembler être des détails, mais qui avec de l’expérience et mises bout à bout permettent en les prenant en considération de devenir un meilleur designer et de créer des produits plus efficaces, plus accessibles ou plus simplement :de meilleurs produits.

L’accessibilité est un sujet qui prend de plus en plus d’importance dans le digital et à raison. Cela regroupe un ensemble de règles et d’éléments à mettre en place afin que votre produit soit accessible au plus grand public possible et notamment aux personnes atteintes de handicap (qu’il soit visuel, auditif, moteur, etc.).
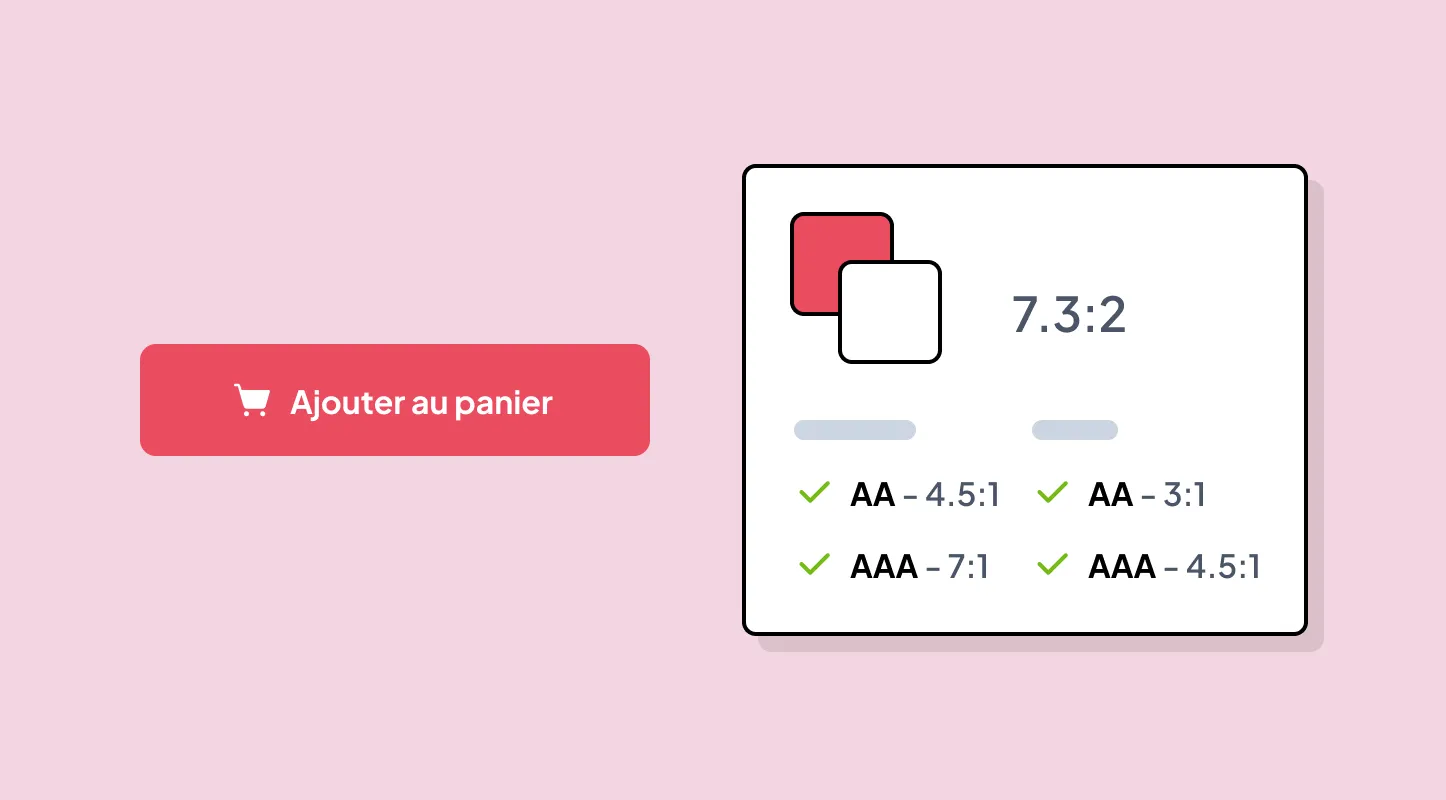
Mais qui dit accessible ne veut pas pour autant dire morne et ennuyeux ! Le challenge est là :réussir à conserver sa créativité en gardant en tête la lisibilité des informations que l’on affiche. Toujours penser : “est-ce qu’une personne avec une mauvaise vue pourrait correctement utiliser mon produit ?”. Les normes d’accessibilité ne doivent pas être un frein à votre liberté artistique, mais nous aiguiller vers des choix plus judicieux qui ultimement serviront votre produit en le rendant utilisable par chacun.
Pour vous aider dans cette démarche, de nombreux outils existent aujourd’hui pour tester vos designs et s’assurer que tout est correctement lisible. Par exemple:Starkpermet de tester très rapidement vos maquettes sur votre logiciel de design préféré et de calculer les niveaux de contrastes, les rapports de tailles de typographie ou encore de simuler les différentes visions des multiples types de daltonisme.

L’interface de votre produit devrait toujours rester cohérente. Pensez à la manière dont vos utilisateurs utiliseront l’interface de votre site, application ou autre. Si sur le premier écran le bouton d’action se situe en bas à gauche, puis sur le second écran se situe en bas à droite, puis sur le troisième écran se situe au centre, vous risquez de créer une confusion légitime.
C’est également le cas pour les couleurs utilisées. Il est souvent préférable de commencer la création de son produit en établissant une palette de couleurs qu’on utilisera ensuite sur les différents composants de notre interface. Mais attention à ce que cela reste une utilisation cohérente : si notre bouton d’action principal est bleu sur le premier écran, il devrait utiliser le même bleu sur les autres écrans afin de ne pas perturber l’utilisateur.
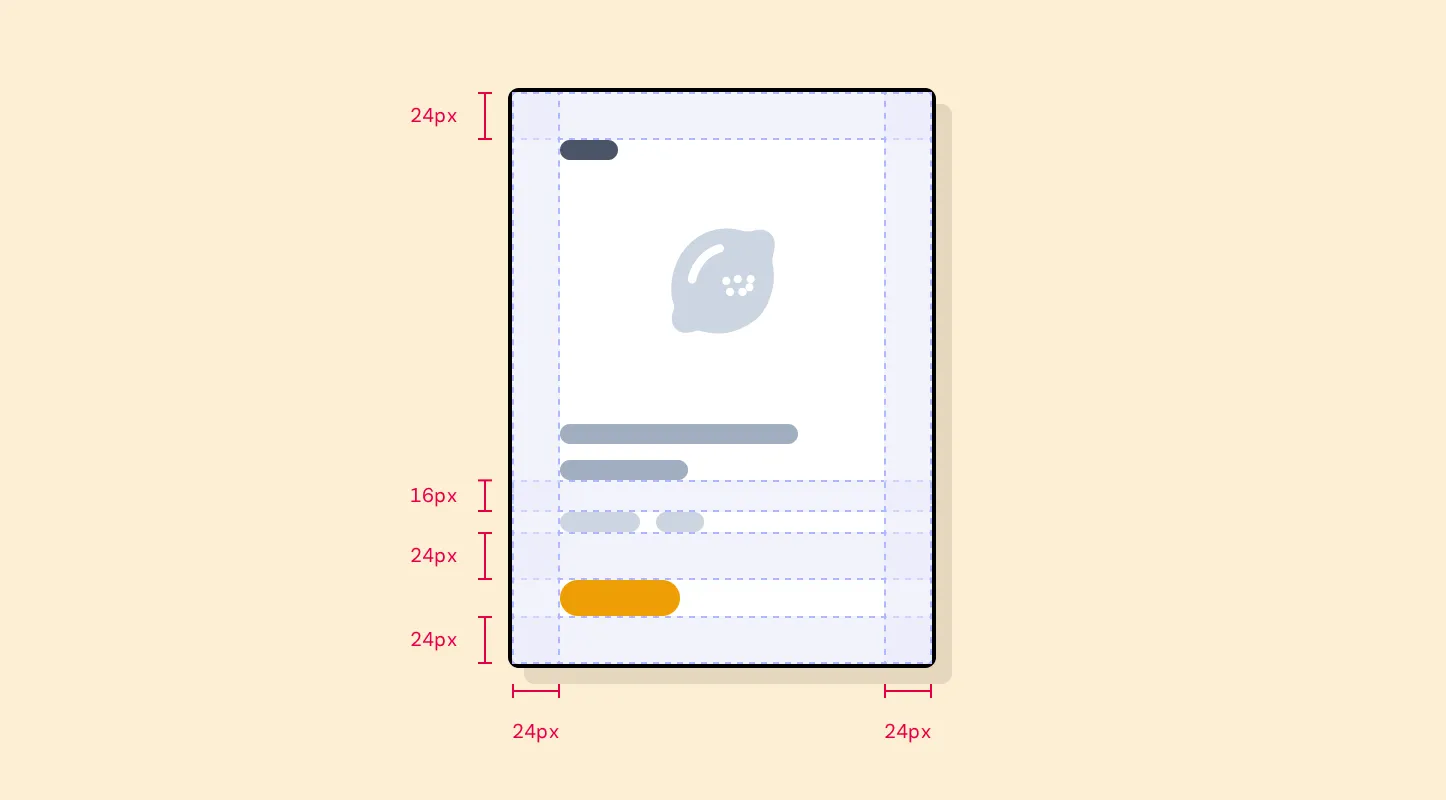
Enfin, il est également important d’être cohérent dans la structure de son interface. On dit souvent quele design d’interface se base sur les espaces et le vide. Les espaces permettent de créer une structure, une hiérarchie entre les différentes informations. Ils permettent de réguler la quantité d’informations qui sera visible par l’utilisateur à chaque instant et de guider sa lecture et sa compréhension des informations. Si tous les éléments sont condensés au même endroit, cela risque de causer des problèmes de lecture. Les espaces et le vides sont en quelque sorte l’oxygène de votre interface. Si vous n’êtes pas convaincu, on debunk le mythe que l’espace blanc est de l’espace gâché danscet article!
Et là aussi, il est important de rester cohérent en utilisant les mêmes espacements entre les éléments sur l’ensemble de notre produit. Des espacements différents peuvent causer une lecture différente de la hiérarchie des informations entre chaque écran et perturber vos utilisateurs. Pour vous aider, il existe différentes règles qui peuvent être appliquées. A titre personnel, j’aime utiliser unegrille de 8ptqui m’aide à garder une cohérence tout au long de mon travail sur des interfaces web.

Vos utilisateurs doivent comprendre à quoi servent- quelle action va être effectuée au clic -vos composants d’interface uniquement grâce à leur forme, leur couleur, le texte qui y est rattaché... C’est ce qu’on appellel’affordance.
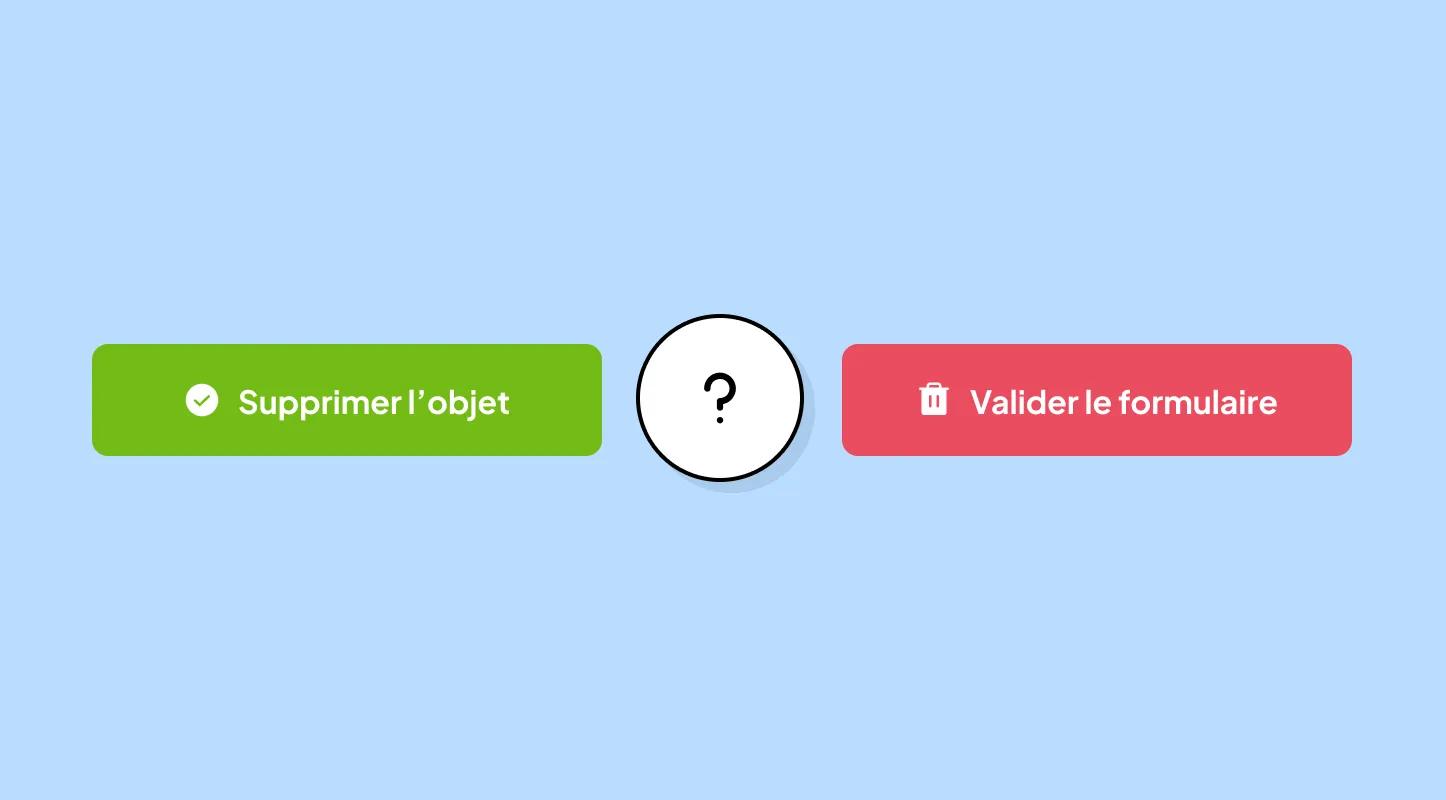
Par la forme, un bouton doit évidemment ressembler à un bouton, et indiquer par son contenu textuel ou visuel son utilité : est-ce qu’il permettra de passer à l’étape suivante ? De revenir en arrière ? De valider un formulaire ?
Par la taille: on doit définir la taille d’un composant proportionnellement à son utilité. Si c’est un élément important, il devra vraissemblablement être plus grand qu’un élément secondaire. Pour parler plus techniquement,la loi de Fittsexprime le temps requis pour cibler un élément en fonction de la distance et de la taille de ce dernier. Pour faire simple :les cibles les plus éloignées et les plus petites nécessitent plus de temps pour être atteintes. La position et la taille de vos éléments d’interaction sont donc clés dans un travail d’interface produit.
Enfin,la couleurdoit également permettre d’identifier l’action qui se cache derrière une interaction. Est-ce que cette action est positive ? Négative ? Neutre ? Mais attention encore une fois à l’accessibilité : la couleur ne doit pas être la seule indication du comportement de votre composant : on peut donc l’associer à un message assez parlant ou encore une icône. Gardez également en tête que les couleurs n’ont pas la même signification (ou force évocatrice) dans toutes les cultures.
Découvrez un autre article

Je ne vous apprends rien si je vous dis que depuis 2019, nous subissons une pandémie mondiale #COVID, et comme toute agence, nous avons du nous adapter et nous organiser afin de garantir la continuité de nos projets et la pérennité de notre petite (mais costaud) agence.