
Pour chacun de nos projets, nous prenons le temps de créer un prototype que nous rendons disponible à nos clients pour qu'il soit testé et que les produits soient éprouvés. C'est une phase de travail capitale qui permet plusieurs choses :
- Permettre au client de mieux se projeter dans le rendu final de son produit
- Faire tester le produit aux futurs utilisateurs avant de le développer
- Tester et faire valider des interactions et animations complexes
Que ce soit un prototype tout simple permettant de passer d'une page à une autre ou un plus complexe pour simuler une application avec de vraies données, nos méthodes et nos outils ne sont pas les mêmes. On vous parle de tout ça.

Prototypage basique et interactif avec Figma
Pour tout notre travail de création d'interface, nous travaillons avec Figma. Cet outil puissant et collaboratif nous permet de concevoir et de créer des interfaces de sites, d'applications mobiles ou métier.
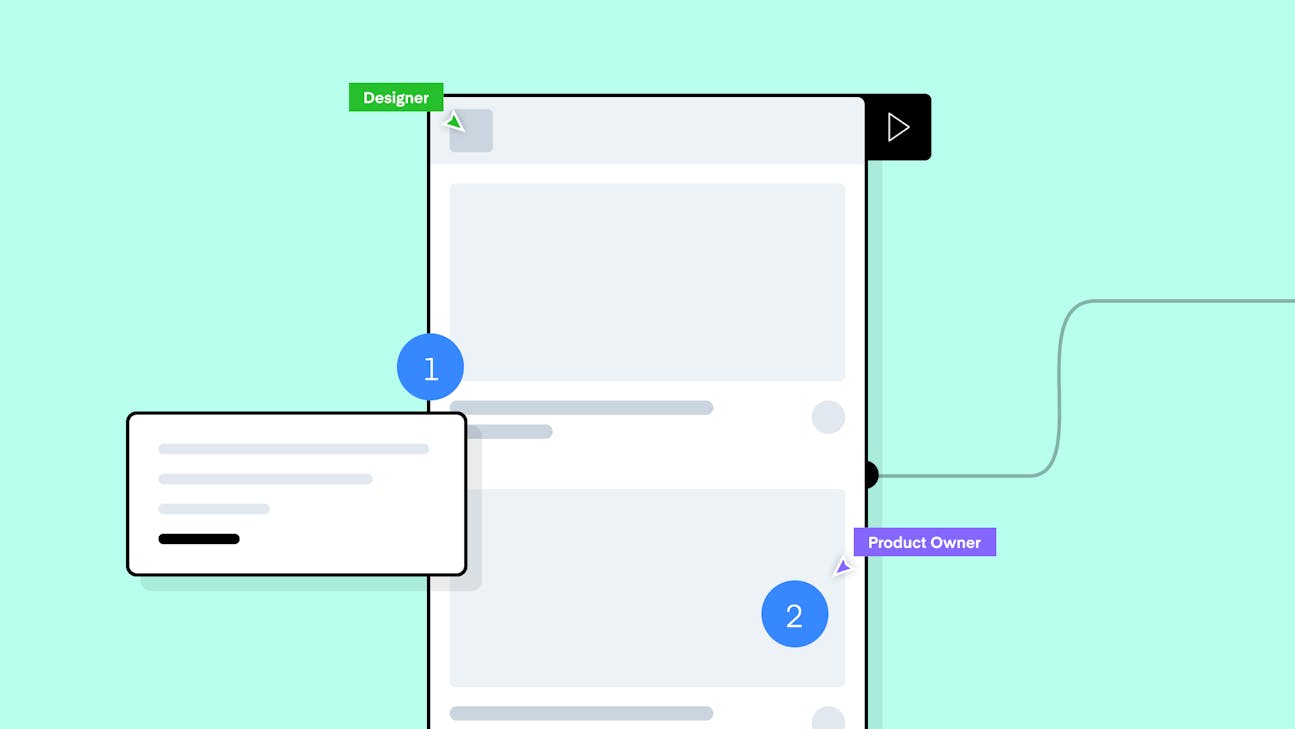
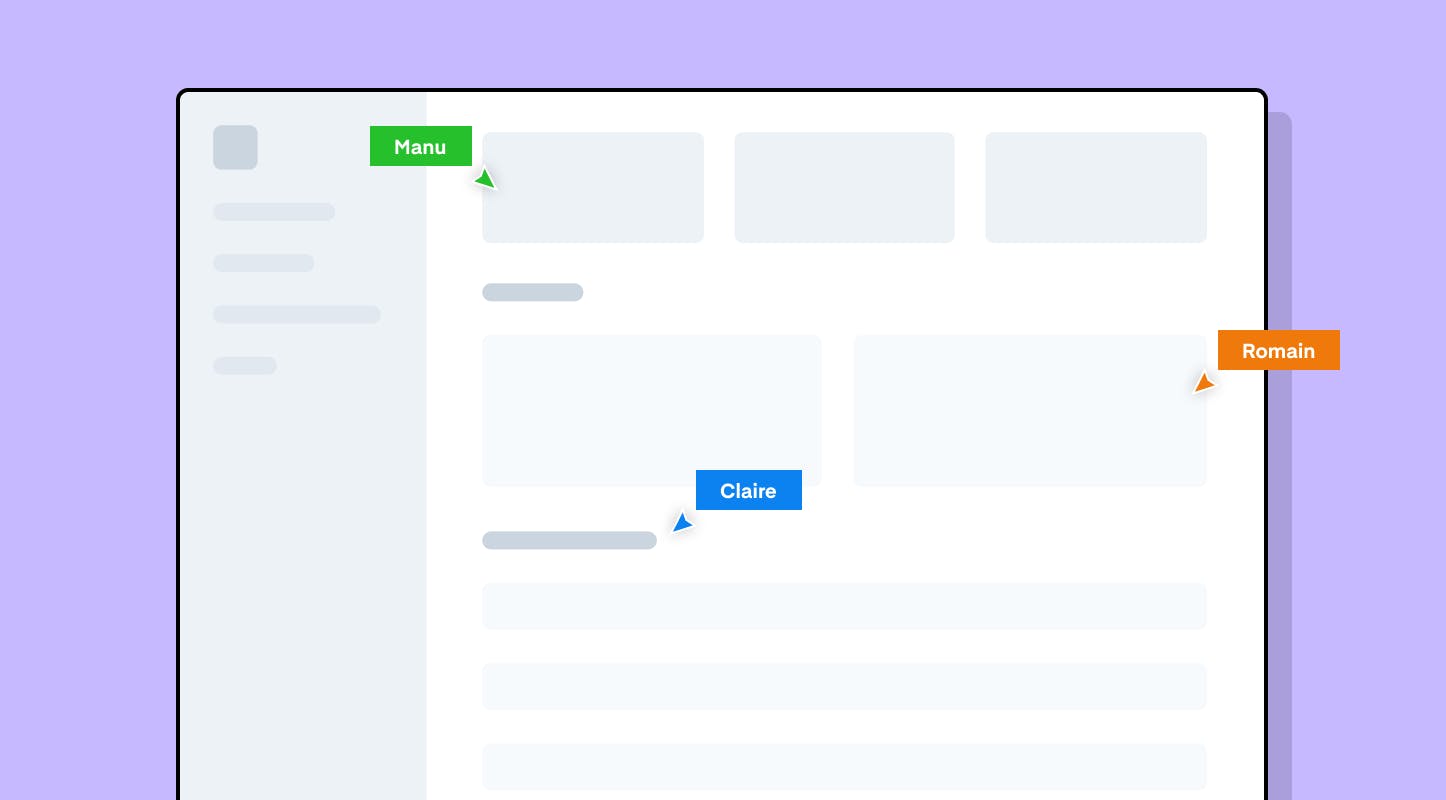
Et une des fonctionnalités clés de l'outil est de pouvoir lier et connecter des écrans statiques pour en faire un prototype interactif. Ce qui permet de simuler en quelques clics un parcours utilisateur complet avec les enchaînements de pages, les boutons d'interactions, le menu, etc. Et évidemment, de partager tout ça à l'aide d'un simple lien pour que chacun puisse tester son futur produit dans des conditions proches du réel.
Une remarque ? Un détail qui ne colle pas ? L'outil permet également de commenter très simplement chaque vue pour itérer rapidement et efficacement sans se perdre dans une montagne de notes ou d'emails.
Un des gros avantages de ce type de prototypage est qu'il peut intervenir à tout moment dans la vie d'un projet. En effet, nous travaillons sur Figma dès la phase de wireframing ce qui nous permet de faire tester un prototype interactif très tôt dans la vie d'un projet.
Enfin, il est possible grâce à une application mobile de tester des vues mobiles directement sur son téléphone, pour un rendu un peu plus réaliste.

Animations complexes et micro-interactions avec After Effects
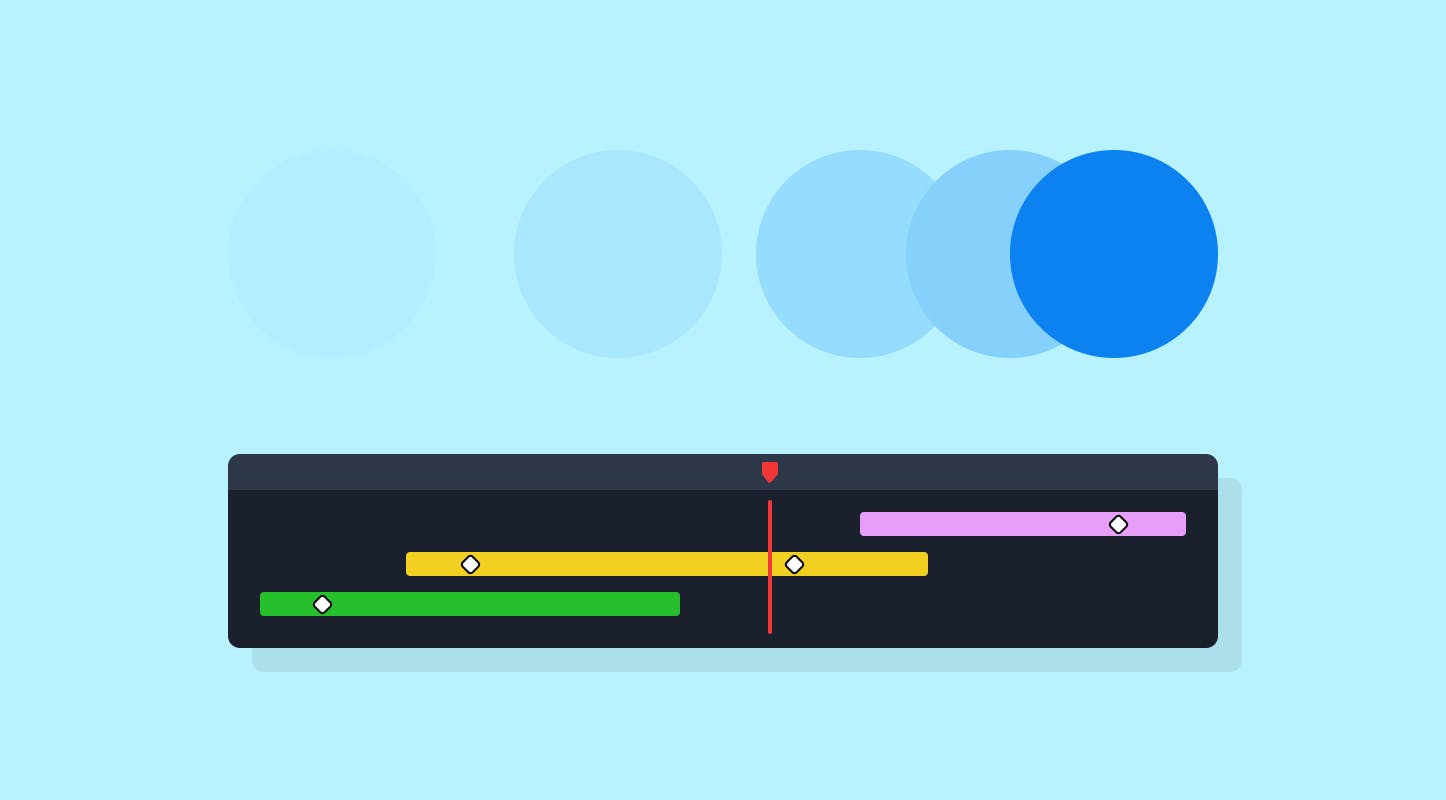
Vous est-il déjà arrivé d'imaginer une animation extrêmement poussée dans votre tête, sans réussir à la décrire à votre audience ? "Le bloc de titre arriverait par le haut... et là BOOM il disparaît et laisse place au bloc n°2 qui ferait une rotation à 194° pour venir se caler au milieu de l'écran !" Compliqué n'est-ce pas ? C'est là qu'Adobe After Effects intervient.
Nous utilisons cet outil lorsque nous souhaitons tester et itérer sur des animations plus complexes et simuler le comportement de l'utilisateur et de ses interactions, que ce soit sur des vues complètes ou sur des éléments précis : un bouton par exemple. On parle alors de micro-interactions.
Cela permet d'avoir un rendu plus réaliste, dynamique et immersif, mais qui ne permet pas d'interaction utilisateur, le rendu étant un simple fichier vidéo.

Interactions et données réelles avec Origami Studio
Prototyper avec des vues statiques ou avec une vidéo, c'est bien. Cela comporte plein d'avantages et permet d'avoir rapidement un rendu s'approchant du rendu final, tout au long du projet. Mais comment faire lorsqu'on souhaite tester son application sur un vrai téléphone, avec de vraies données dynamiques ?
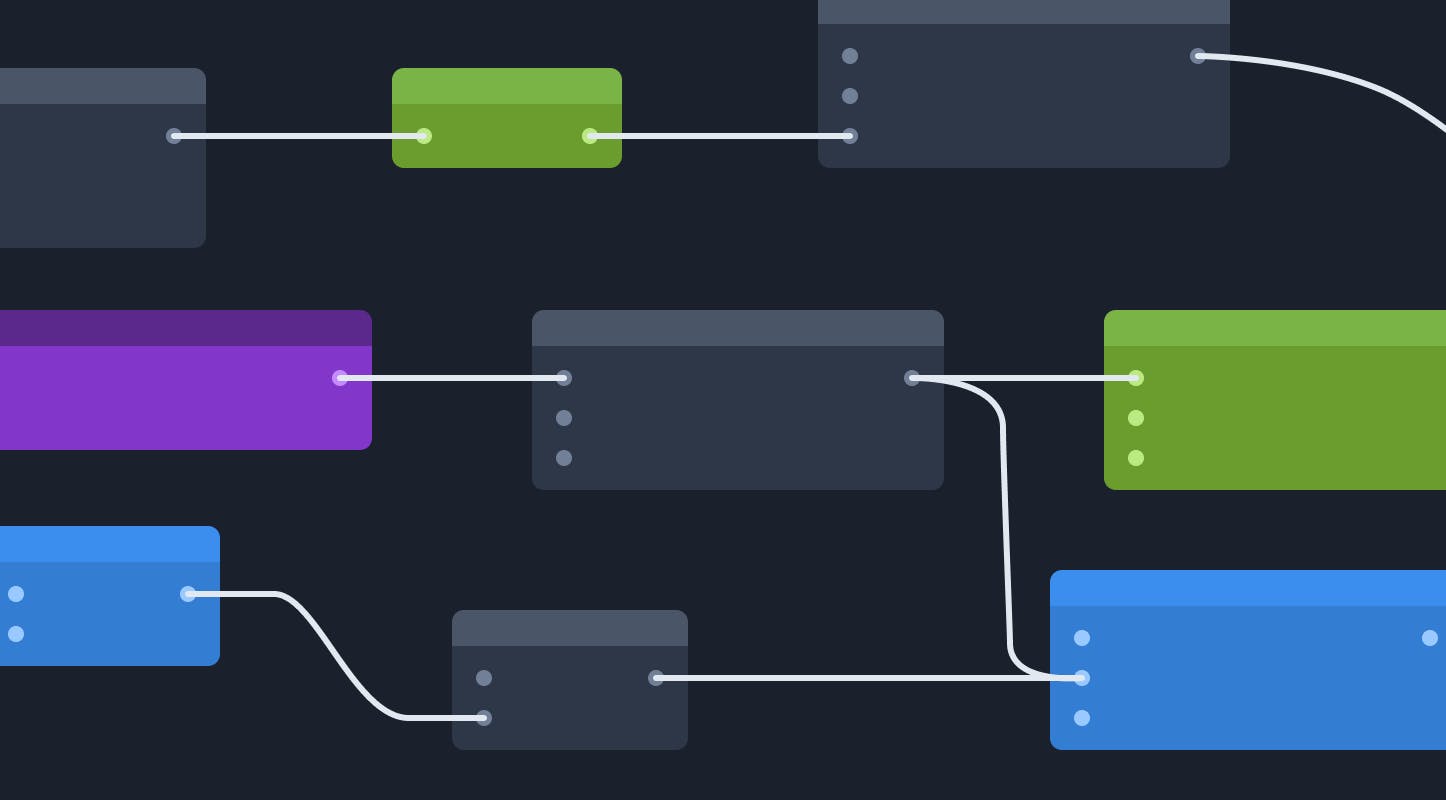
C'est là qu'entre en jeu Origami Studio. Développé par les équipes de Facebook, cet outil permet de créer des prototypes complètement interactifs, et c'est très puissant, notamment pour tester des produits mobiles sur son téléphone.
Fonctionnant dans une logique similaire à la programmation, une des forces d'Origami Studio est de permettre d'utiliser des fonctionnalités matérielles de votre téléphone dans vos prototypes. Vous pourrez donc simuler l'utilisation de la caméra de votre téléphone, de son micro, de son gyroscope, etc.
L'outil permet également d'intégrer des données réelles dans votre prototype, issues d'une API par exemple. Ce qui permet d'avoir des données dynamiques et un prototype qui se rapproche au plus près du produit final.

Quel est le meilleur outil de prototypage ?
Je ne crois pas qu'il y ait une méthode de prototypage meilleure que les autres. Chaque outil apporte des avantages différents et peut être utilisé pour besoins variés, à différents moments de la vie d'un produit. Certains vont s'intégrer de manière très transparente à la conception de votre produit quand d'autres vont demander un travail et une réflexion plus poussée. Il m'arrive d'ailleurs de combiner plusieurs méthodes de prototypage dans un même projet pour différents cas d'utilisation !
Il existe également d'autres outils vous permettant de donner vie à vos produits : Adobe XD, ProtoPie... et bien d'autres. D'après moi, l'idée est avant tout de savoir ce qu'on veut dans notre prototype et quel outil est le plus adapté pour y arriver.
D'ailleurs, notre UX Designer Romain utilise énormément les prototypes dans les tests utilisateurs qu'il organise à chaque projet. Et avec les bons outils, il arrive à récupérer un grand nombre d'informations essentielles pour analyser le comportement des utilisateurs et créer le produit parfait (ou presque). Je vous conseille donc son article : Ma boite à outils UX.
Et si vous souhaitez découvrir des exemples de prototypes et d'animations, rendez-vous sur le compte Dribbble de l'agence ! ✌️
