
École VS entreprise, de la théorie à la réalité du terrain en UX
En septembre 2022, je n’ai pas fait une, mais bien deux rentrées ! Je vous parle de ce que ça m’a appris.

À l’agence, on aime plutôt pas mal les jeux vidéos. On aime aussi les interfaces utilisateurs. Boom, featuring.
Auteur
Publié le
19 septembre 2023
Catégorie
DESIGNAujourd’hui, petit article légèrement plus court que d’habitude pour parler de plein de points communs qu’ont les interfaces des jeux vidéos auxquels on joue régulièrement et celles des sites et autres applications que l’on conçoit et développe tous les jours chez Uxer.
En effet, on y pense pas forcément lorsqu’on joue à un jeu sur notre PC gamer, notre console dernière génération ou même notre smartphone, mais beaucoup de notre temps de jeu est passé à interagir avec une UI. Ces interfaces sont bien souvent plutôt bien pensées et utilisent un ensemble de règles et techniques que l’on peut appliquer au métier d’UI et d’UX Designer.

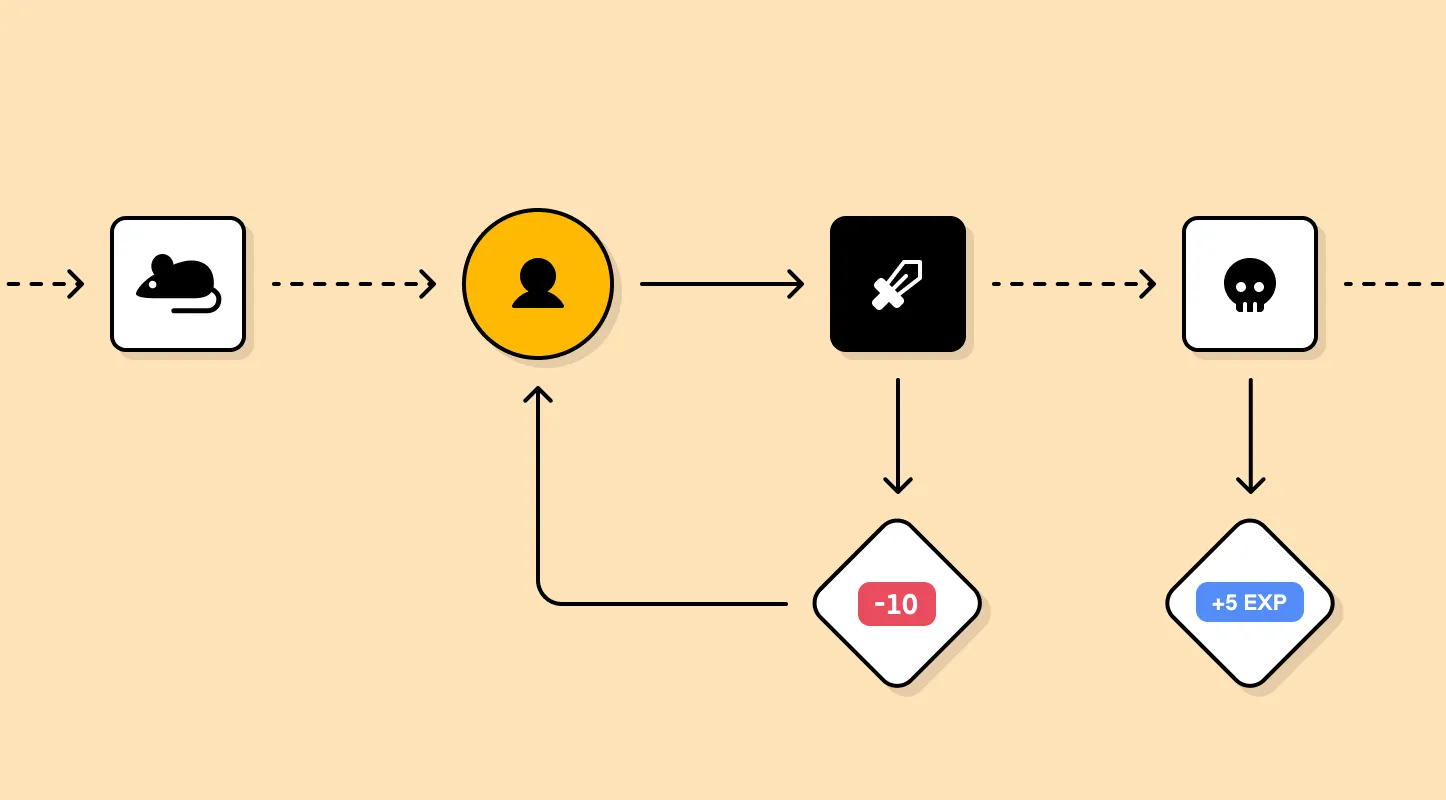
Un jeu vidéo comporte la plupart du temps un nombre très élevé d’informations qui doivent être communiquées aux joueurs.
Prenons l’exemple d’un RPG (ou jeu de rôle, pour mamie qui essaye encore de comprendre l’UX avec notre dernier article), dans lequel notre personnage au cours de sa progression se verra accumuler compétences et objets, aura accès à un système de crafting avec recettes et ingrédients, devra utiliser des points de talents pour se spécialiser ou encore devra consulter une carte du monde avec tous les indicateurs et points d’intérêts…

Tous ces éléments inhérents au gameplay représentent une masse d’informations qu’il faut réussir à présenter au joueur de façon rapide et intuitive et avec lesquelles il devra pouvoir interagir efficacement. Si l’UI du jeu est mal pensée, cela peut vite devenir une véritable corvée de réaliser la moindre petite action et faire complétement sortir du jeu.
L’accessibilité de l’interface est également capitale. Un même jeu peut être joué à la fois sur ordinateur à l’aide d’un clavier et d’une souris, sur une console à la manette et parfois même en tactile sur smartphone et tablettes.
Autant de problématiques que l’on rencontre lorsque l’on conçoit un site web, une application métier ou une application mobile.

Une des clés d’un jeu réussi est d’arriver à garder le joueur immergé dans son univers. Rien de pire qu’un message d’erreur système ou d’un bug étrange qui vient vous sortir de votre aventure et vous rappeler votre statut de joueur.
Il existe différents types d’affichage de l’interface (on parle aussi de “HUD” ou “heads-up display”). Pour afficher des éléments qui ne font pas partie de l’univers du jeu, comme une barre de vie (même si ce serait parfois pratique dans la vraie vie…), on parle d’interface extradiégétique. Mais pour avoir un résultat immersif, beaucoup de jeux utilisent une interface diégétique, c’est-à-dire quand l’interface correspond à l’utilisation d’un objet du personnage incarné (une carte, un livre avec des indications…).

Ce qui aide également à rendre une interface immersive va être de travailler sur les éléments qui la composent : la typographie, l’iconographie, les effets visuels… En effet, la plupart du temps, les interfaces sont en accord avec l’univers de leurs jeux, tantôt futuriste, médiévales fantastiques… Le but étant d’avoir un ensemble cohérent et convaincant pour le joueur.
C’est le même principe lorsque l’on pense l’interface d’un site ou d’une application mobile ou même en amont quand on travaille sur l’identité visuelle d’une marque ou d’un produit. Il est nécessaire d’aligner les valeurs d’une marque et ses objectifs business avec les codes visuels et narratifs qui vont composer son branding.
Votre marque est-elle ludique, accessible et familiale ? Ou plutôt corporate, sérieuse et élitiste ? Autant d’éléments de l’ambiance globale de votre produit que l’utilisateur doit pouvoir ressentir.

Imaginez, vous parcourez un site de location d’appartement. Vous tombez enfin sur la perle rare, vous scrollez les informations de la page, consultez les photos, tout semble parfait. Votre curseur se positionne ensuite naturellement sur “Nous contacter” et puis… rien. Pas un petit effet au passage de la souris, pas d’ouverture d’un formulaire de contact, pas un message d’erreur. Juste rien.
Frustrant, non ? C’est un principe de base d’une interface utilisateur réussie. Lorsqu’un utilisateur effectue une action, il s’attend à un retour. Positif ou négatif (de préférence positif), mais il veut avoir la confirmation que son action a bien été prise en compte.
C’est quelque chose que les jeux vidéos ont très bien compris. En jouant, on est rarement confronté à des situations où nos actions ne déclenchent rien. Si on appuie sur un bouton dans le couloir d’un donjon, que ce bouton fonctionne ou non, nous seront gratifiés d’un effet sonore de bouton pressé, d’une porte qui s’ouvre ou au pire d’un message nous indiquant que ce bouton est cassé et que nous devons revenir plus tard.
Lorsque l’on conçoit et développe des produits digitaux, il est capital de penser des systèmes de retours d’informations à l’utilisateur, afin que sa navigation soit la plus fluide possible. Idéalement, ces messages doivent être personnalisés et liés aux actions réalisées (on va pas se mentir, avoir un message indiquant uniquement le mot “Erreur” c’est bien, mais ça fait pas vraiment avancer le schmilblick).

Et voilà pour cet article ! Evidemment, les jeux vidéos et les sites et applications mobiles sont deux univers très différents et il serait une erreur de penser une expérience utilisateur en se basant sur les mêmes critères. Mais il n’en reste pas moins que l’on peut apprendre d’un domaine pour en enrichir un autre.
Il est souvent bénéfique de prendre un peu de recul et d’explorer un thème sous une autre perspective, ici en changeant de medium, pour mieux penser notre sujet.
Découvrez un autre article

En septembre 2022, je n’ai pas fait une, mais bien deux rentrées ! Je vous parle de ce que ça m’a appris.