
Le contexte
On risque de vous en apprendre une bonne, mais la protection de notre environnement est aujourd'hui un enjeu planétaire. Nous aimerions que tous se mettent à agir, sans vraiment savoir sur quoi et pour quels impacts ? Si la sensibilisation se généralise sur ces sujets, le passage à l'action l'est beaucoup moins, car il semble hors de notre portée. Bien que ce soit en partie vrai, il semble toutefois possible d'effectuer une multitude de petites actions, ayant des impacts forts, si elles se généralisent au plus grand nombre.
Alexandre est venu nous voir avec cette conviction, déterminé à créer une application au service de cet enjeu. Son objectif ? Modifier les comportements en agissant sur les habitudes pour encourager un passage à l'action sur le plan écologique, tout ça de manière pratique et ludique.
Commençons pas le début…
Alexandre est Lauréat Frenchtech, son idée a donc été retenue et lui a permis d'obtenir un financement pour aller un peu plus loin et réfléchir, concevoir et tester son concept sur un maximum de personnes. Il avait une idée précise sur le fond de l'application, beaucoup moins sur la forme et comment rassembler ses idées, les adapter, les lier entre elles, les concevoir et les tester.
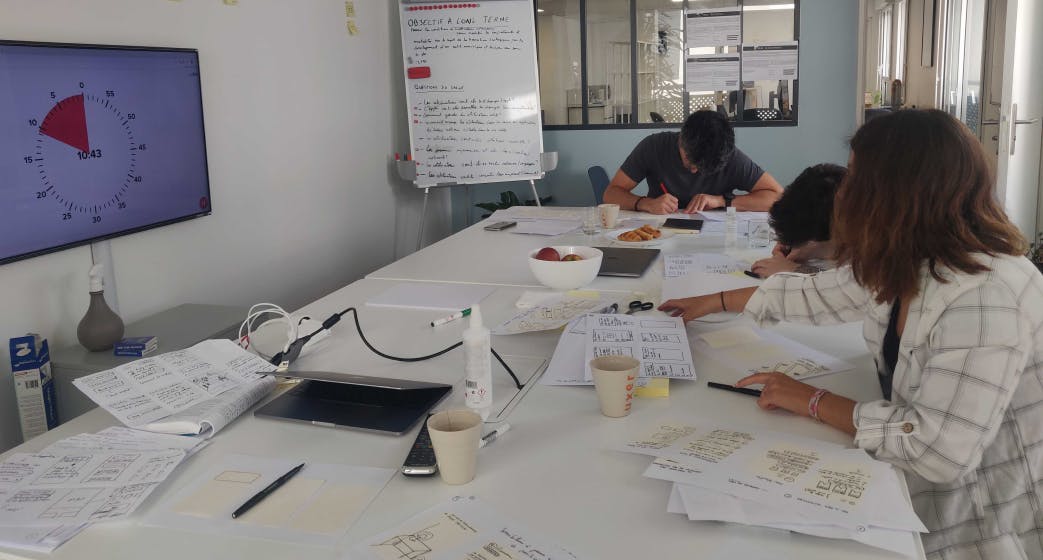
Protos-personas et parcours utilisateurs en main, Alexandre nous a donc confié cette mission afin que nous puissions l'accompagner sur ce projet passionnant. Le contexte du projet, notre volonté d'engagement, le niveau de réflexion ainsi que les grosses contraintes temporelles et budgétaires nous ont orientés vers une solution UX plus qu'adaptée : le Design Sprint.
❓ Le Design Sprint, Quésaco ? c'est une méthodologie novatrice popularisée par Jake Knapp, John Zeratsky et Braden Kowitz au sein de Google Ventures et aujourd'hui utilisée dans de nombreuses entreprises ! Merci les gars 💪
Pourquoi un design sprint ?
Le design sprint propose plusieurs avantages :
- Des résultats rapides et immédiats,
- La possibilité de définir ensemble la problématique à résoudre,
- Tester le potentiel du produit et obtenir du feedback utilisateur sans investir dans le code,
- Booster la créativité et l'intelligence collective ainsi que limiter les risques liés au projet,
- Pouvoir rapidement pivoter en cas d'écart avec le marché et les besoins utilisateurs.
3 jours au lieu de 5, mazette !
Nous savions que l'enthousiasme d'Alexandre, son niveau de maturité et d'avancement, notre investissement, et l'intelligence collective de toute l'équipe mobilisée, nous permettraient d'obtenir en 3 jours des réponses pertinentes aux problématiques déjà identifiées du projet. D'en avoir une vision plus claire, en créant une base de départ solide pour continuer de développer le projet. Ou pas.
Le début du projet est boosté par la présentation des expertises de l'équipe, et leurs complémentarités, et une session de questions-réponses amenant sur la définition d'un objectif à long terme qui orientera toute la suite du projet. Après de longues minutes d'échanges sur les visions à moyen et long terme, l'objectif est né :
"Nous voulons identifier les freins et comprendre les conditions de motivation nécessaires pour initier la modification des comportements & des habitudes sur le sujet de la transition écologique par le développement d'un parcours numérique et ludique."
C'est parti !
Jour 1 - Comprendre & diverger
Que peut-on apprendre durant ce sprint ?
Bien évidemment c'est beau sur le papier mais soyons raisonnable, il est impossible de répondre à une dizaine de questions en 3 jours. Nous avons donc déterminé les questions précises auxquelles le sprint devait répondre.
- L'application va-t-elle permettre de changer les comportements ?
- Comment garder des utilisateurs actifs ?
- Comment accompagner les utilisateurs dans la mise en application de leurs actions virtuelles dans la vie réelle ?
- La première impression va-t-elle être claire/positive et motivante ?
- Les utilisateurs vont-ils se sentir valorisés/engagés ?
- Les utilisateurs vont-ils ressentir leur impact concret dans le monde réel ?
Quelles hypothèses pour quels parcours ?
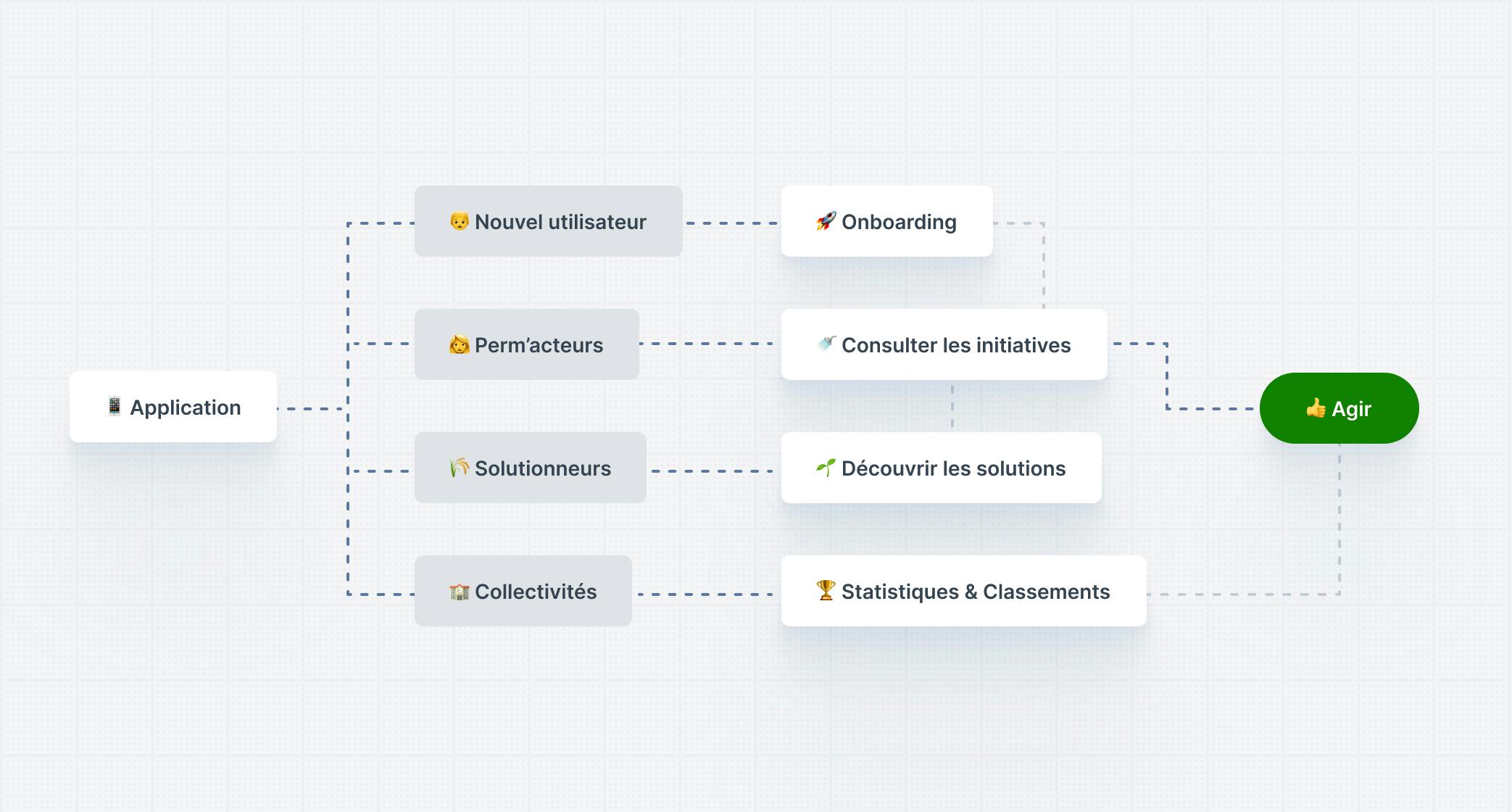
L'objectif du jour 1 visait dans un premier temps à créer la User Journey des personas. Avec de légères incertitudes qui laissent place à beaucoup d'hypothèses ! 3 jours c'est court, nous avons donc utilisé les livrables très qualitatifs déjà fournis par Alexandre : les personas et les parcours utilisateurs.
Connaître nos utilisateurs nous a permis de facilement identifier les différents profils, parcours et atteintes d'objectifs. Nous avons également opté pour la création d'une feuille de route, donnant naissance à de nouvelles idées, que ce soit sur le périmètre de la solution ou même sur le périmètre fonctionnel.

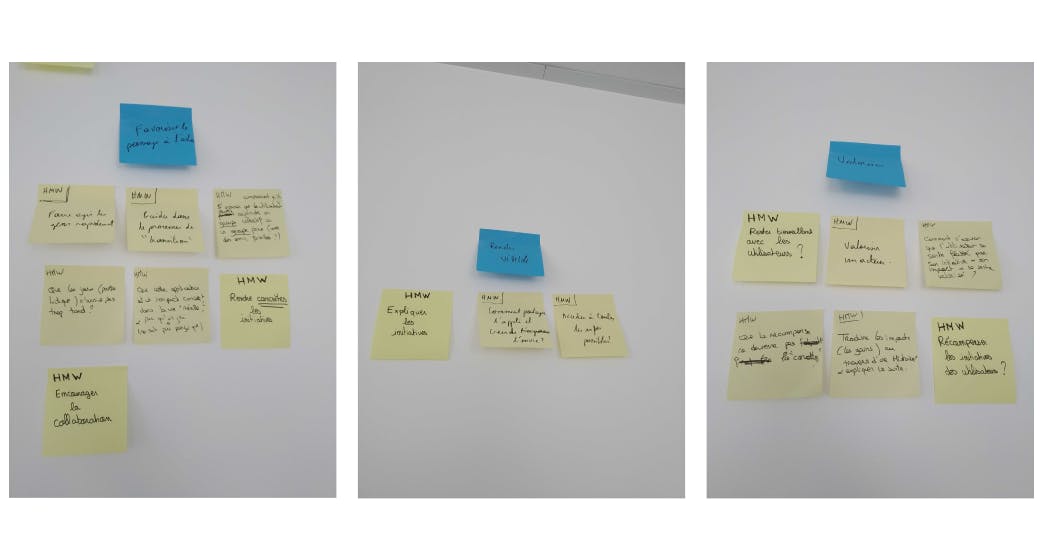
How might we? (HMW)
Face à nos utilisateurs et leurs parcours grossièrement formalisés sur la feuille de route, nous avions de nombreuses questions en suspens ! Nous avons donc fait un tour de table relatant les étapes de la feuille de route, en posant des questions à chacun. Pendant ce temps, nous notions également les réponses en les transformant en questions sous la forme "Comment pourrions-nous..."
De nombreuses questions ont été soulevées, nous les avons catégorisées selon des problématiques et les objectifs suivants : favoriser le passage à l'action, divers, rendre visible et valoriser.

Votons !
Nous n'avions pas de réponse claire à apporter à ces nombreuses questions. Le temps étant compté, le vote a été la solution qui nous a permis de sélectionner les HMW prioritaires.
- Comment pourrions-nous valoriser l'action positive auprès des autres utilisateurs ?
- Comment pourrions-nous expliquer les initiatives ?
- Comment pourrions-nous guider l'utilisateur dans le processus de transition ?
- Comment pourrions-nous nous assurer que l'utilisateur se sente flatté par son initiative et son impact et se sente valorisé ?
- Comment pourrions-nous traduire les impacts au travers d'une histoire et expliquer la suite ?
- Comment pourrions-nous faire pour que l'application ait un impact concret dans la vie "réelle" et ce ne soit pas seulement perçu comme un jeu ou une application ?
Allez go !
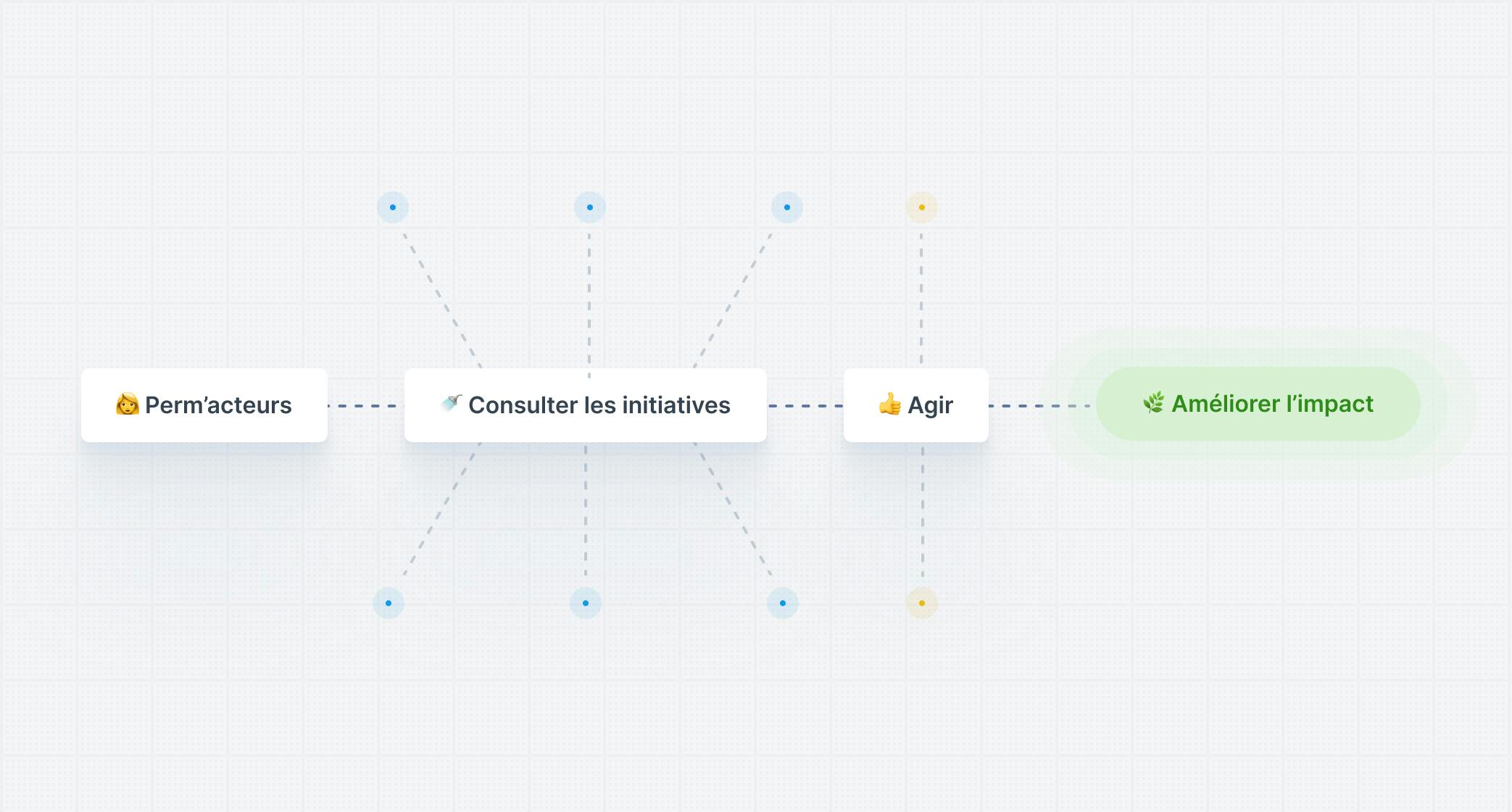
Les grandes questions sont posées ! Mais à quels moments vont-elles impacter le projet et le parcours de l'utilisateur ?
Nous avons positionné les HMW sélectionnés sur chaque étape où elles rentrent en interaction et sont susceptibles de changer l'expérience des utilisateurs. La magie opérante, nous avons pu ainsi identifier le parcours prioritaire ou nous allions consacrer tout le reste de notre temps.

L'atelier CRAZY
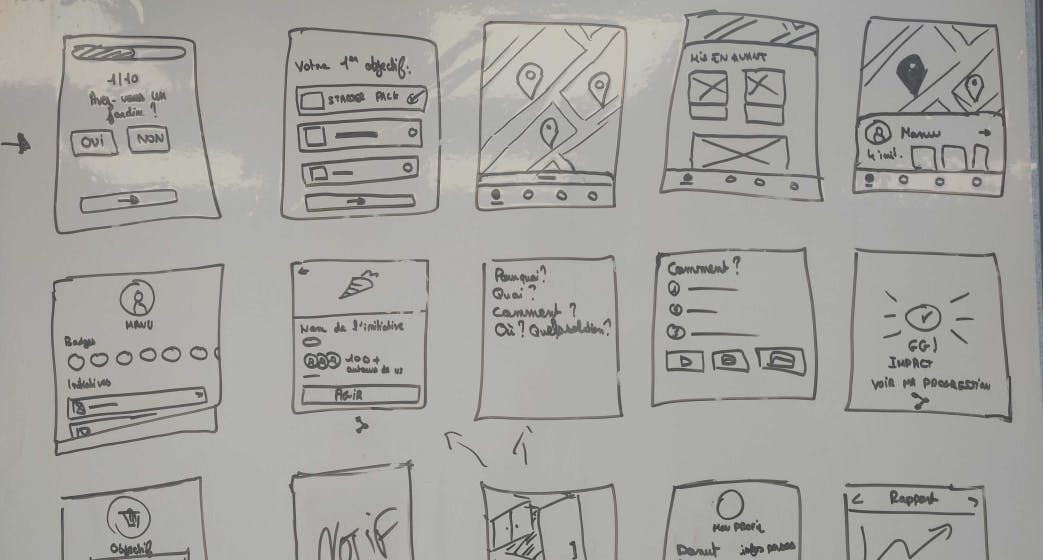
L'intelligence collective permet de libérer l'esprit et d'aider à la créativité pour arriver à des résultats souvent étonnants mêlant l'intelligence, la logique et la créativité de chacun. Pour répondre aux HMW, quoi de mieux que de les formaliser selon la vision de chacun ? Nous avons donc réalisé un atelier de co-conception, le CRAZY 8. Nous avions une multitude d'écrans et de nombreuses idées pour le lendemain matin.
Jour 2 - Décider & prototyper
Concevoir et voter
Cette journée commence par la prise de connaissance des croquis de chacun. Prendre les meilleures idées, s'inspirer des autres pour ensuite redéfinir sa propre vision ! Avec un nouvel objectif : Réduire le nombre d'écrans de 8 à 3 ! Ce long atelier créatif a débouché sur une présentation chronométrée des idées. S'en est suivie une petite phase de critique afin que chacun donne son point de vue, pour ou contre, sur les idées des autres (bien évidemment dans un échange constructif et objectif).
Et que fait-on de ces petits brouillons ? Il y avait 60 croquis, représentant des dizaines d'idées ! Un vote, assez personnel, a été effectué et nous a permis de retenir les idées les plus intéressantes à retenir, à creuser ou à garder en tête.

Le storyboard
Avant de passer à la conception de l'interface (le design UI), nous avons, tels de vrais réalisateurs inspirés, créé le storyboard du prototype afin de donner du sens au parcours que nous devions représenter, dans l'objectif d'apporter des réponses à nos questions.
Pas besoin d'être un artiste ! Le but est que tout le monde soit finalement d'accord et comprenne. Cette étape est déterminante, car elle précède la concrétisation de tout le travail accompli en une interface et de futurs tests utilisateurs. Nous avons limité ce storyboard à 15 écrans, gros challenge quand on sait qu'il ne nous restait qu'une après-midi pour tout réaliser et le lendemain pour réaliser les tests !

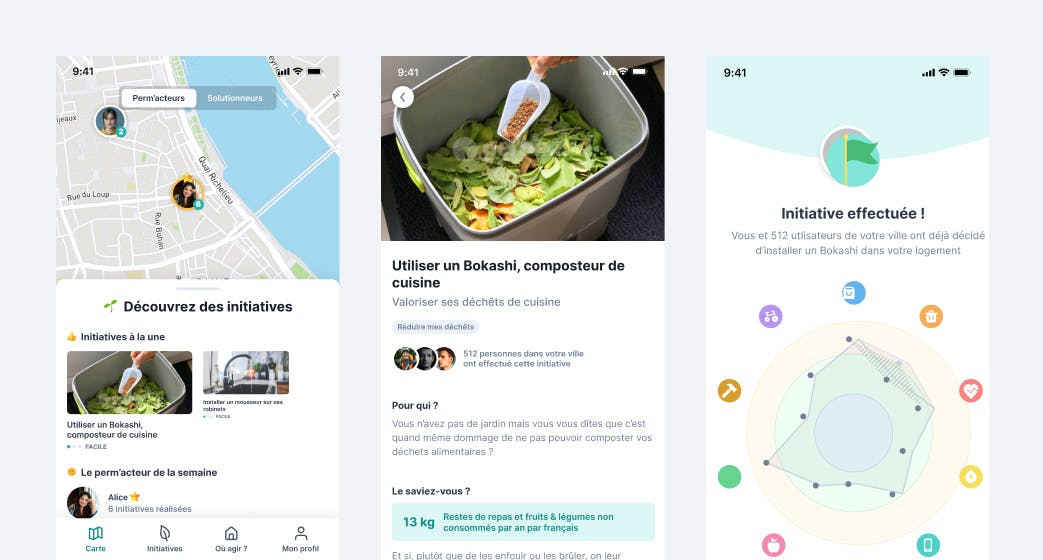
Le prototype a été effectué sur un outil de conception UI, de manière interactive, permettant de pouvoir passer facilement d'écran en écran et permettant de tester le prototype en conditions quasi réelles.
On est charrette !
Après-midi très intense, surtout pour notre designer, Manu, qui a dû sortir 15 écrans en un temps très très limité ! Concentration et rigueur au programme. C'est tout de même stimulant de voir cette idée prendre vie. Et pendant ce temps, le reste de l'équipe réalise les scénarios des tests utilisateurs prévus le lendemain.

Jour 3 - Test & Learn
La réalisation de la maquette a pris plus de temps que prévu ! (En réalité on s'en doutait). La nuit porte conseil et également son lot d'imagination. Finir les derniers écrans, amener plus de détails sur certains, l'ensemble des prototypes interactifs était prêt en milieu de matinée !
Tester via des scénarios
La structure des tests a beaucoup d'importance ! C'est la seule occasion du sprint pour apprendre de tout ce qui a été produit et répondre aux grandes interrogations du début de sprint. On valide l'idée ? On y apporte des évolutions ? On pivote et on s'adapte ? On jette tout ?
C'était le moment de tout découvrir ! Pour des questions de temps et de logistique, nous avons organisé des tests à distance sur un outil dédié en ligne.
Alors ? Alors ?
Quelle satisfaction d'analyser les réponses des participants aux tests ! La concrétisation de 3 jours intenses où il n'y avait encore qu'une simple idée au départ et quelques questions en suspens. Les retours étaient nombreux et nous avons beaucoup appris de ce que nous avions réalisé.
Cliquez-ici pour voir les résultats des tests utilisateurs et leur analyse
L'idée a directement été validée par les utilisateurs, 80% des testeurs ont eu une bonne première impression de l'application. Un grand succès et un soulagement pour tout le monde.
Les retours les plus pertinents concernent le comportement des utilisateurs, liés à leurs habitudes, et des idées d'évolutions ou de fonctionnalités permettant de résoudre les questions soulevées. De nombreux feedbacks ont permis de prendre des décisions clés grâce aux retours de nos utilisateurs et ouvrir ainsi la voie à de nouvelles itérations !
Quelques chiffres clés
- 3 jours
- 220 croquis
- 15 écrans
- 47 testeurs
